Android Css Media Query With Many Choices
I think you need to do a device resolution detection in your media query along the lines of. Width and height of the device.

Media Queries Not Behaving As Expected On Android Stack Overflow
Media queries are a powerful tool in your CSS toolbox with exciting hidden gems.

Android css media query. Thankfully the W3C created media queries as part of the CSS3 specification improving upon the promise of media types. 30em That would look for any screen device whose width is between 320px and 480px which is a fairly good standard for mobile devices. Ive been specifying device-width.
Media only screen and min-width. I have the following media query in my stylesheet which contains mobile styles. Media only screen and min-width.
Media only screen and min-device-width. But if you accomodate your design to every possible situation youll end up with a codebase thats too complex to maintain and as we all know CSS is like a bear cub. Cute and inoffensive but when it grows it will eat you alive.
1200px CSS Rules Here media only screen and max-width. Media queries can be used to check many things such as. Media screen only and device-width.
480px Styles Note. Sie haben also eine ähnliche Funktion wie das media -Attribut auch als media-type bezeichnet mit dem Ihr bestimmen könnt für welches Ausgabemedium zB. Media only screen min-width.
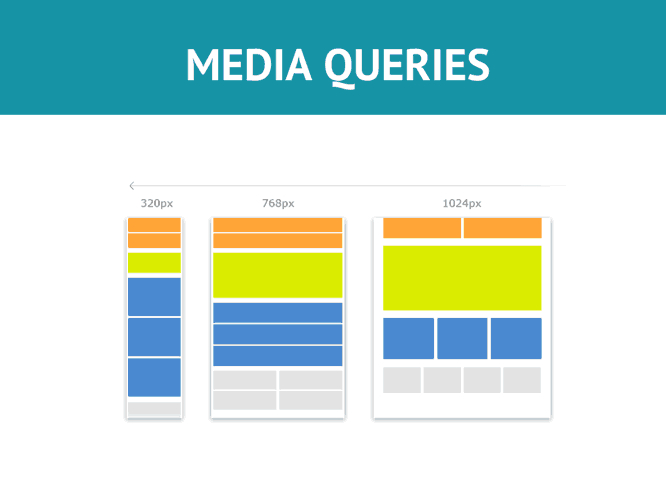
Setting breakpoints is easy with the min-width and max-width properties. Abmessungen oder Farbfähigkeit der Browser vorfindet. Media queries in CSS3 extended the CSS2 media types idea.
Width and height of the device. Den Monitor oder Drucker ein. Media only screen and min-width.
Using min-width and max-width for CSS breakpoints. For a full overview of all the media types and featuresexpressions please look at the media rule in our CSS reference. When you set min and max they will apply for all the resolutions which satisfy the min and maxFor example the above media query will apply for all devices whose width is greater than 480.
15 high resolution styles. To ensure that the problem wasnt with clients fetching the style sheets in the wrong order I tried appending a media query to my main CSS style sheet. It works on devices running Android 50 Lollipop but the styles are not displayed on Android running 412 Jellybean.
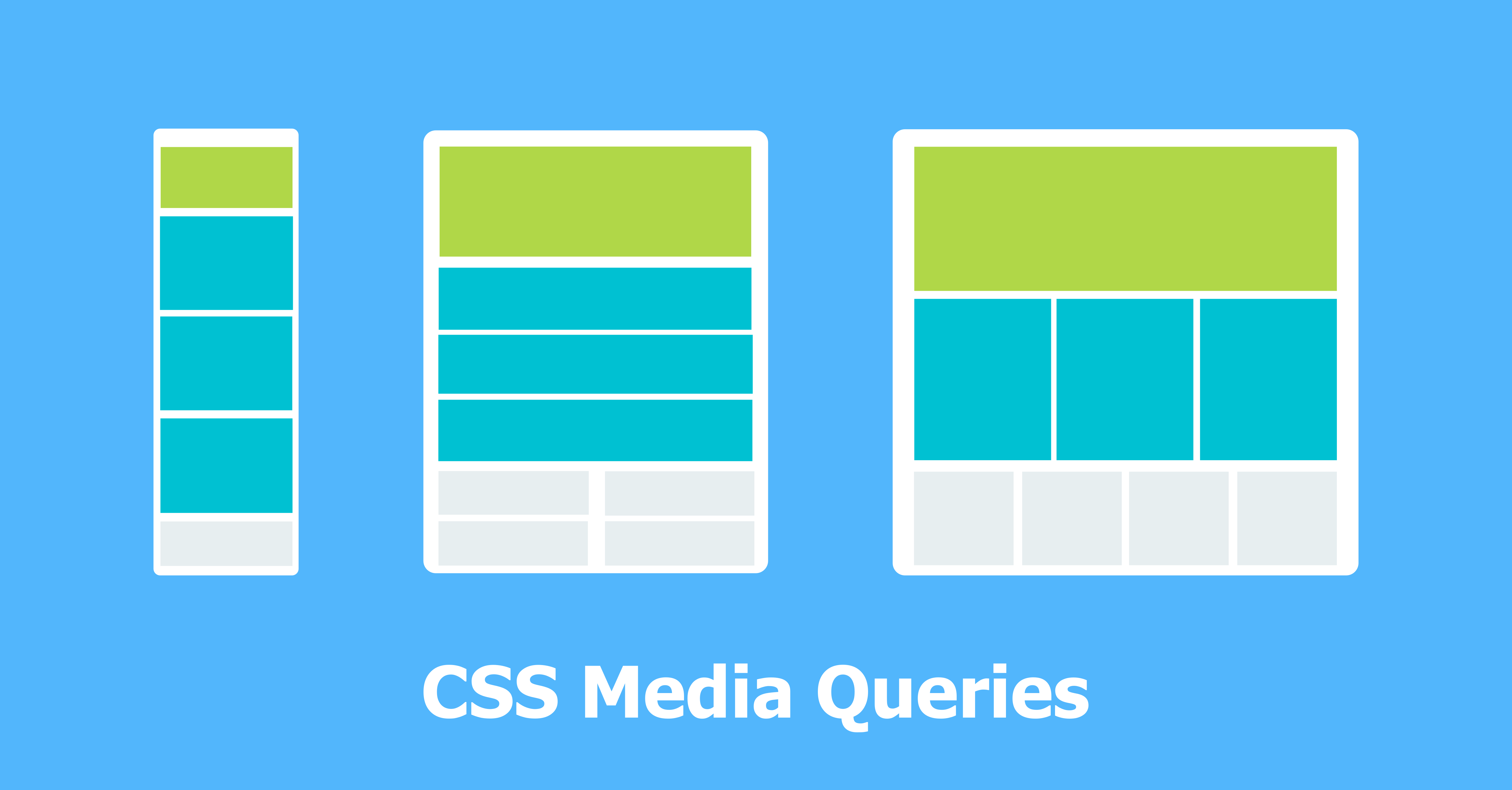
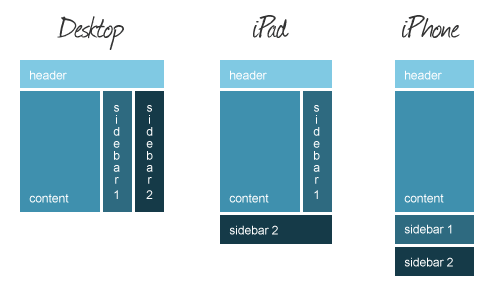
You can have a set of CSS properties that will only apply when the browser window is wider than its height a so called Landscape orientation. Media queries can also be used to change layout of a page depending on the orientation of the browser. You can define these queries based on common screen sizes as well as apply conditions for hiding and moving certain elements.
To learn more about responsive web design how to target different devices and screens using media query breakpoints. Do you really need media queries. Media queries can be used to check many things such as.
Instantly share code notes and snippets. Width and height of the viewport. Media only screen and min-width.
992px CSS Rules Here media only screen and max-width. Diese Media Queries legen drei Layout-Typen für unterschiedliche Geräte fest. Orientation is the tabletphone in landscape or portrait mode resolution.
CSS Rules Here MEDIA QUERY FOR LAPTOPS AND DESKTOP. Um den Overhead durch das Laden mehrerer CSS-Dateien zu sparen jede CSS-Datei benötigt einen HTTP-Request können die CSS-Eigenschaften für Geräteklassen auch innerhalb der Haupt-CSS-Datei mit media-Regeln geladen werden. Device Specific CSS Media Queries Collection.
Width and height of the viewport. Dabei wird ermittelt welchen Medientyp Bildschirm Drucker oder welche Medienmerkmale z. If you place all css in one file including media queries the device will download all assets regardless of the devices dimensions so while you might use displaynone to completely remove the element from the architecture of the website its assets are still downloaded.
Mit Medienabfragen Media Queries können Sie die Darstellung eines Dokuments für verschiedene Ausgabemedien festlegen. Instead of looking for a type of device they look at the capability of the device. For example following the recent rise of mobile WebKit media queries became a popular client-side technique for delivering a tailored style sheet to the iPhone Android.
A media query allows us to target not only certain device classes but to actually inspect the physical characteristics of the device rendering our work. Assuming your 1em 16px I would use the below media query. Media Queries in der CSS-Datei.
991px CSS Rules Here MEDIA QUERY FOR LARGE SCREENS. Using media queries are a popular technique for delivering a tailored style sheet responsive web design to. Media Queries bieten die Möglichkeit CSS-Inhalte für bestimmte Medien auszugeben.
The media rule is used in media queries to apply different styles for different media typesdevices. 640px html color. However this didnt work either.
CSS kicks in when the device width is 768px and above. 640px in an attempt to just ensure my mobile CSS works right but my overall goal is to reliably load different CSS. You can try following media query for a device of resolution 480800.
Be very cautious with media queries. CSS kicks in within the limits. As we discussed in this post you can use media queries for mobile and other devices by adding a few lines of CSS to your themes stylecss file.

Css Media Queries Foldables Support And Enablement Issue 4141 W3c Csswg Drafts Github

How Come Media Query Won T Work For Mobile Device Stack Overflow

Media Queries With React Native For Ios Android And Web By Evan Bacon Exposition

Css Media Query Soft Keyboard Breaks Css Orientation Rules Alternative Solution Stack Overflow

Understanding Media Queries In Html Email Litmus

Media Queries Not Behaving As Expected On Android Stack Overflow

Introduction To Css Media Queries Hacker Noon

Media Queries Not Behaving As Expected On Android Stack Overflow

Css3 Fluid Layout And Media Queries A Simple Approach To Responsive Web Design Hacker Noon

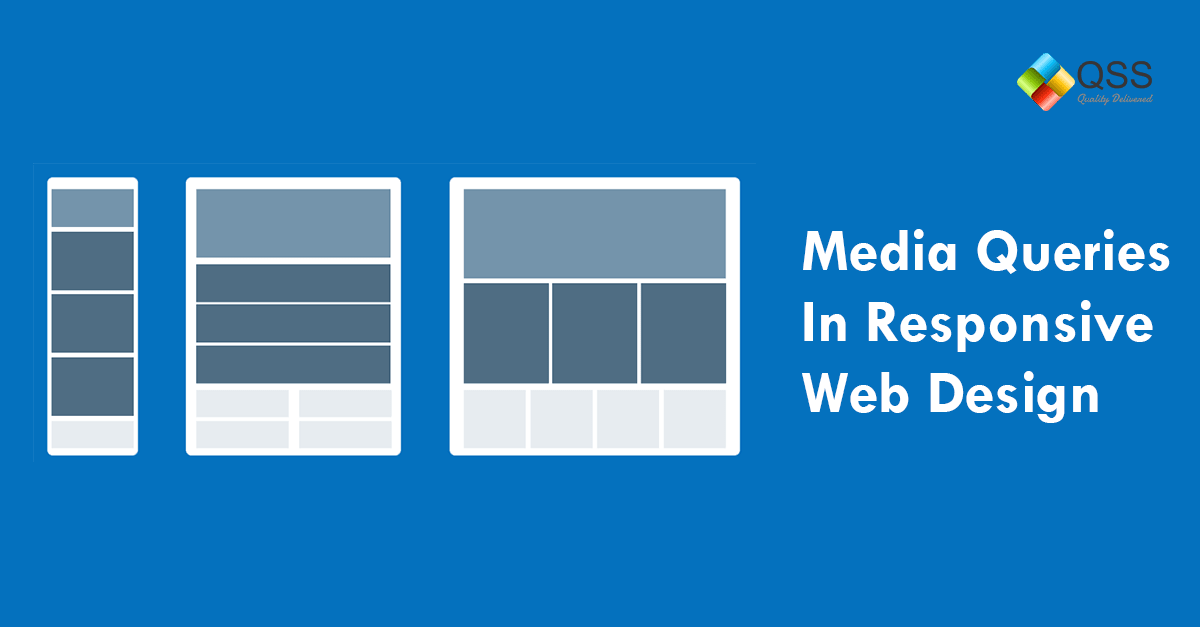
How To Use Media Queries In Responsive Web Design

Websites Mit Css3 Media Queries Fur Iphone Ipad Android Co Optimieren Kulturbanause Blog

An Instructive How To On Writing Css Media Queries By Nihar Raote Itnext

Css Media Queries For Mobile Tablet Devices Iphone Android

Media Queries Not Behaving As Expected On Android Stack Overflow

How To Use Email Media Queries Email Client Support For Media Queries

An Instructive How To On Writing Css Media Queries By Nihar Raote Itnext




Post a Comment for "Android Css Media Query With Many Choices"